В данном разделе я просто покажу немного примеров, как можно менять внешний вид шаблона, используя исключительно css средства, а именно, меняя css свойства margin и float.
Мы будем менять только css файл /templates/vamshop/stylesheet.css, трогать html и уж тем более php код мы не будем.
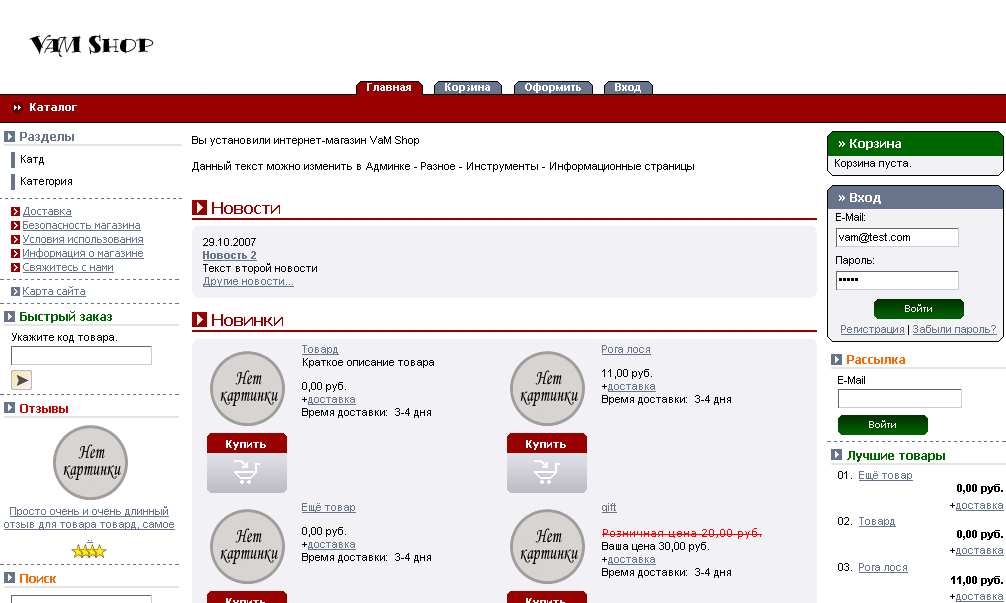
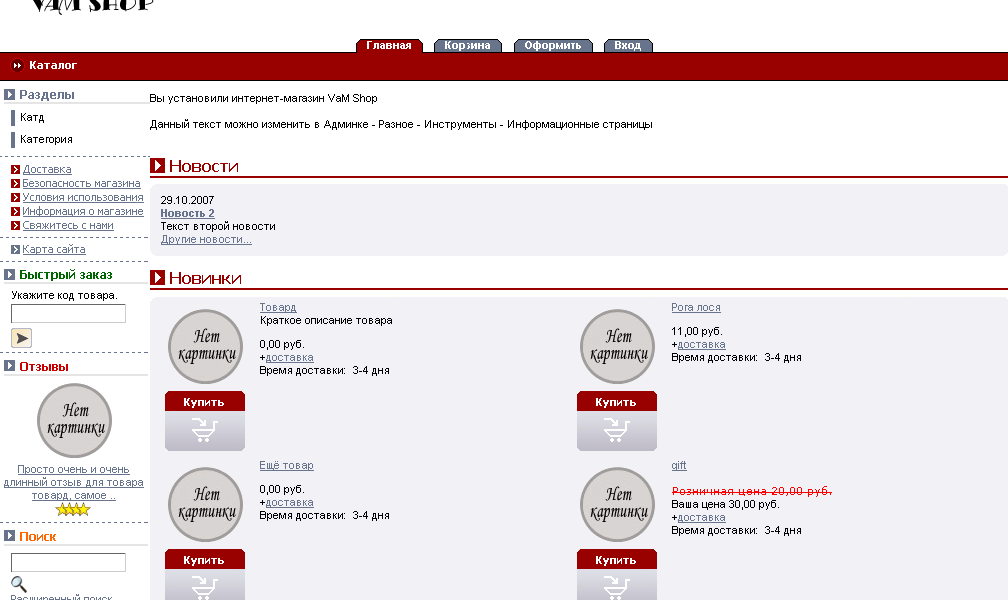
Допустим, не устраивает нас стандартное отображение шаблона vamshop - рис. 1.

Рис. 1.
т.е. левая колонка, центр, правая, ширина шаблона 100%.
Пример 1.
Изменим порядок вывода колонок - поменяем местами левую и правую колонку, т.е. левую колонку поставим направо, правую колонку - налево.
Сразу скажу, что во всех примерах мы будем менять максимум четыре css класса:
div#wrapper
div#content
div#left
div#right
Для примера 1, меняем div#left на:
div#left
{
float: left;
width: 18%; /* Ширина левой колонки */
margin-left: -18%;
background: #fff;
}
а также меняем div#right на:
div#right
{
float: left;
overflow: auto;
width: 18%; /* Ширина правой колонки */
margin-left: -100%;
background: #fff;
}
Просто меняет значение свойства margin-left местами.
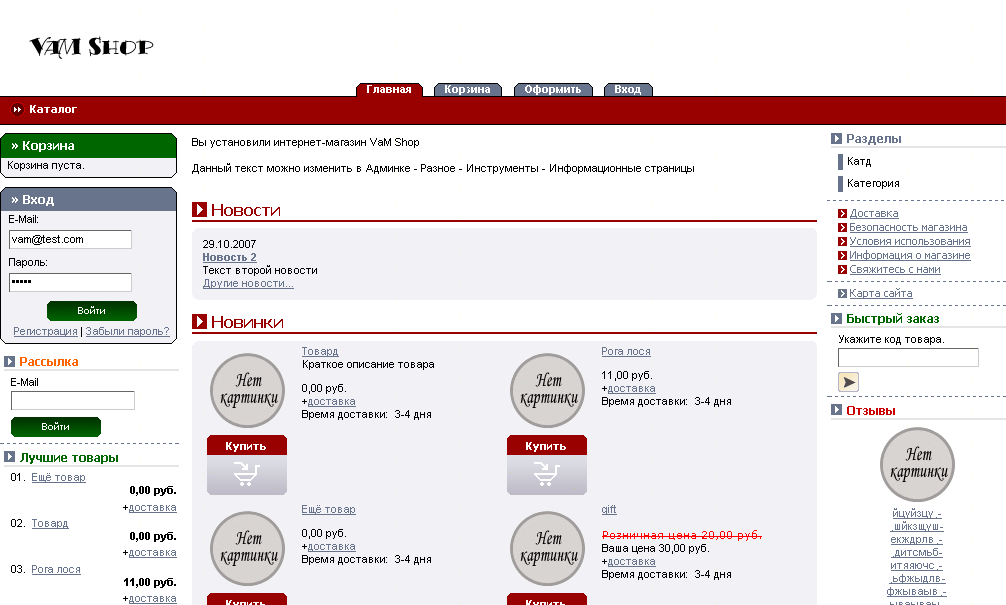
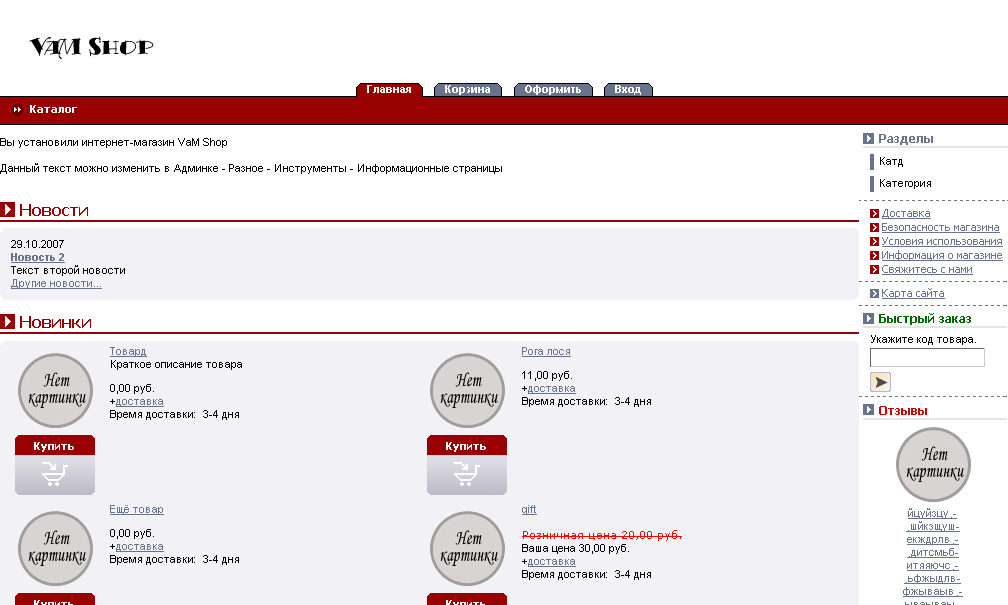
Всё, мы поменяли местами левую и правую колонку, теперь наш шаблон выглядит так: рис. 2

Рис. 2.
Пример 2.
Сделаем порядок вывода колонок - центр, затем левая колонка, затем правая.
Открываем файл /templates/vamshop/stylesheet.css и меняем div#content на:
div#content
{
margin-right: 36%; /* отступ центра от боковых колонок */
}
а также меняем div#left на:
div#left
{
float: left;
width: 18%; /* Ширина левой колонки */
margin-left: -36%;
background: #fff;
}
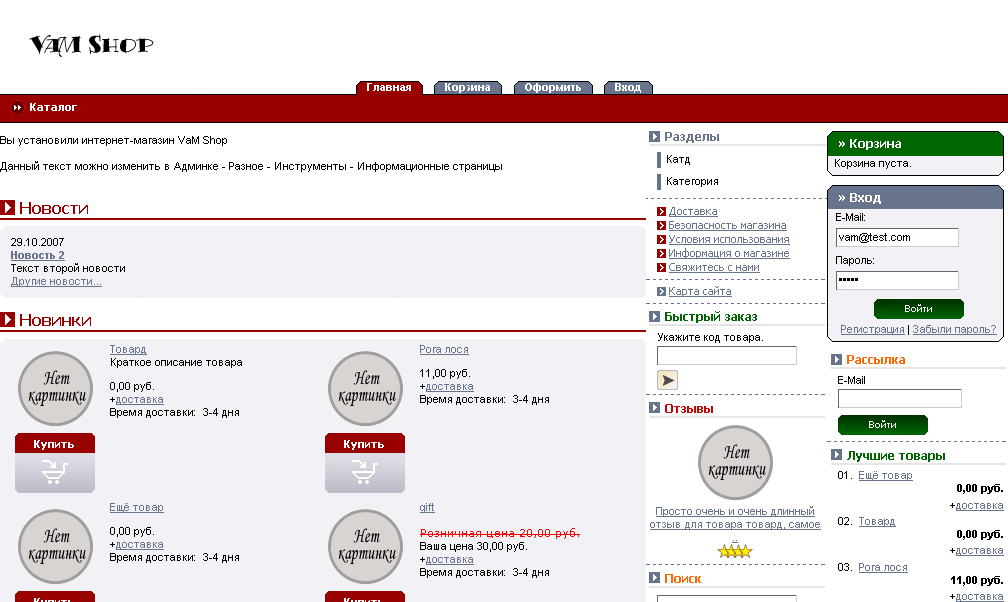
Теперь наш шаблон выглядит так - рис. 3.

Рис. 3.
Пример 3.
Сделаем шаблон не "резиновый", а фиксированной ширины (800 пикселей, к примеру).
Открываем файл /templates/vamshop/stylesheet.css и добавляем стиль для div#container:
div#container
{
width: 800px;
margin: 0 auto;
}
меняем div#left на:
div#left
{
float: left;
width: 150px; /* Ширина левой колонки */
margin-left: -800px;
background: #fff;
}
меняем div#right на:
div#right
{
float: left;
overflow: auto;
width: 150px; /* Ширина правой колонки */
margin-left: -150px;
background: #fff;
}
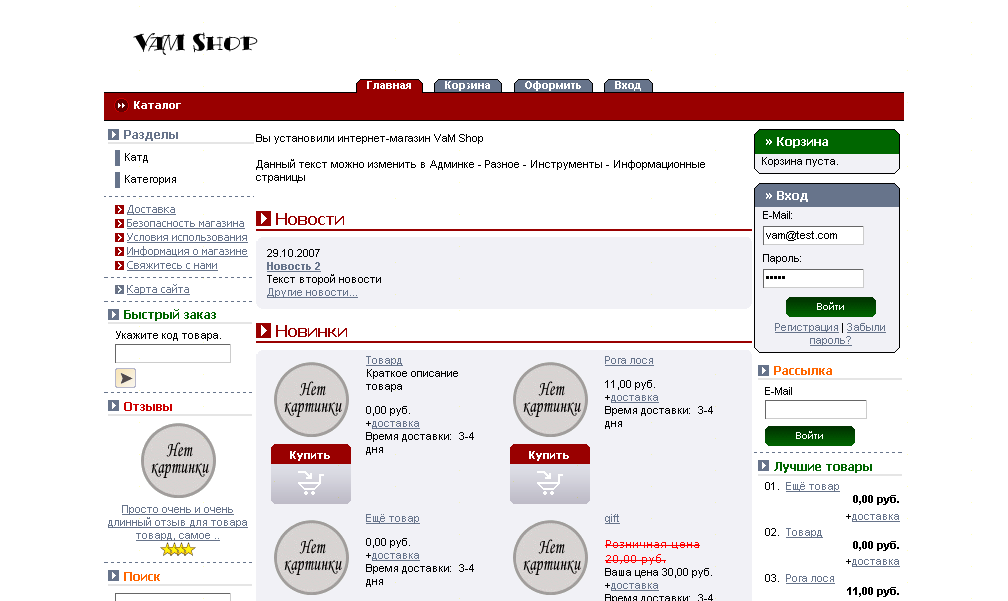
Теперь наш шаблон выглядит так - рис. 4.

Рис. 4.
Пример 4.
Сделаем шаблон не в три колонки, а в две. Перенесём правую колонку под левую.
Открываем файл /templates/vamshop/stylesheet.css и меняем div#wrapper на:
div#wrapper
{
float: right;
width: 100%;
margin-left: -150px;
}
меняем div#content на:
div#content
{
margin-left: 150px; /* отступ центра от боковых колонок */
}
меняем div#left на:
div#left
{
float: left;
width: 150px;
background: #fff;
}
меняем div#right на:
div#right
{
float: left;
overflow: auto;
width: 150px; /* Ширина правой колонки */
clear: left;
background: #fff;
}
меняем div#footer на:
div#footer
{
clear: both;
width: 100%;
background: #f1f1f6;
border-top: 3px solid #67748B;
text-align: center;
color: #000;
}
Теперь наш шаблон выглядит так - рис. 5.

Рис. 5.
Пример 5.
Сделаем шаблон не в три колонки, а в две. Перенесём левую колонку направо, а правая колонка будет под перенесённой левой.
Открываем файл /templates/vamshop/stylesheet.css и меняем div#wrapper на:
div#wrapper
{
float: left;
width: 100%;
margin-left: -150px;
}
меняем div#content на:
div#content
{
margin-left: 150px; /* отступ центра от боковых колонок */
}
меняем div#left на:
div#left
{
float: right;
width: 150px;
background: #fff;
}
меняем div#right на:
div#right
{
float: right;
overflow: auto;
width: 150px; /* Ширина правой колонки */
clear: right;
background: #fff;
}
меняем div#footer на:
div#footer
{
clear: both;
width: 100%;
background: #f1f1f6;
border-top: 3px solid #67748B;
text-align: center;
color: #000;
}
Теперь наш шаблон выглядит так - рис. 6.

Рис. 6.