Содержание
- Структура шаблона vamshop.
- Позиционирование блоков в шаблоне vamshop
- Переключение css стилей "на лету"
- Список разрешённых меток
- index.html
- admin/print_order.html
- admin/print_packingslip.html
- admin/mail/russian/accumulated_discount_admin.txt
- admin/mail/russian/accumulated_discount_admin.html
- admin/mail/russian/accumulated_discount_customer.txt
- admin/mail/russian/accumulated_discount_customer.html
- admin/mail/russian/change_order_mail.txt
- admin/mail/russian/change_order_mail.html
- admin/mail/russian/create_account_mail.txt
- admin/mail/russian/create_account_mail.html
- admin/mail/russian/gift_accepted.txt
- admin/mail/russian/gift_accepted.html
- admin/mail/russian/recover_cart_mail.txt
- admin/mail/russian/recover_cart_mail.html
- admin/mail/russian/send_coupon.txt
- admin/mail/russian/send_coupon.html
- admin/mail/russian/send_gift.txt
- admin/mail/russian/send_gift.html
- boxes/box_add_a_quickie.html
- boxes/box_admin.html
- boxes/box_articles.html
- boxes/box_articles_new.html
- boxes/box_authors.html
- boxes/box_best_sellers.html
- boxes/box_cart.html
- boxes/box_categories.html
- boxes/box_content.html
- boxes/box_currencies.html
- boxes/box_download.html
- boxes/box_featured.html
- boxes/box_infobox.html
- boxes/box_information.html
- boxes/box_languages.html
- boxes/box_last_viewed.html
- boxes/box_latest_news.html
- boxes/box_login.html
- boxes/box_manufacturers.html
- boxes/box_manufacturers_info.html
- boxes/box_newsletter.html
- boxes/box_order_history.html
- boxes/box_reviews.html
- boxes/box_search.html
- boxes/box_specials.html
- boxes/box_whatsnew.html
- mail/russian/change_password_mail.txt
- mail/russian/change_password_mail.html
- mail/russian/create_account_mail.txt
- mail/russian/create_account_mail.html
- mail/russian/new_password_mail.txt
- mail/russian/new_password_mail.html
- mail/russian/newsletter_mail.txt
- mail/russian/newsletter_mail.html
- mail/russian/order_mail.txt
- mail/russian/order_mail.html
- mail/russian/password_verification_mail.txt
- mail/russian/password_verification_mail.html
- mail/russian/send_gift_to_friend.txt
- mail/russian/send_gift_to_friend.html
- module/categorie_listing/categorie_listing.html
- module/product_info/product_info_v1.html
- module/product_listing/product_listing_columns.html
- module/product_listing/product_listing_list.html
- module/product_options/multi_options.html
- module/account.html
- module/account_edit.html
- module/account_history.html
- module/account_history_info.html
- module/account_newsletter.html
- module/account_password.html
- module/address_book.html
- module/address_book_details.html
- module/address_book_process.html
- module/advanced_search.html
- module/also_purchased.html
- module/article_info.html
- module/articles.html
- module/articles_new.html
- module/articles_xsell.html
- module/checkout_confirmation.html
- module/checkout_new_address.html
- module/checkout_payment.html
- module/checkout_payment_address.html
- module/checkout_payment_block.html
- module/checkout_shipping.html
- module/checkout_shipping_address.html
- module/checkout_shipping_block.html
- module/checkout_success.html
- module/contact_us.html
- module/content.html
- module/cookie_usage.html
- module/create_account.html
- module/create_account_guest.html
- module/cross_selling.html
- module/downloads.html
- module/error_message.html
- module/featured.html
- module/featured_products_category.html
- module/featured_products_default.html
- module/gift_cart.html
- module/graduated_price.html
- module/gv_faq.html
- module/gv_redeem.html
- module/gv_send.html
- module/kvitancia.html
- module/latest_news.html
- module/latest_news_default.html
- module/login.html
- module/logoff.html
- module/main_content.html
- module/new_products_category.html
- module/new_products_default.html
- module/new_products_overview.html
- module/newsletter.html
- module/order_details.html
- module/password_double_opt_in.html
- module/password_messages.html
- module/popup_coupon_help.html
- module/popup_search_help.html
- module/print_order.html
- module/print_product_info.html
- module/product_navigator.html
- module/product_reviews.html
- module/product_reviews_info.html
- module/product_reviews_write.html
- module/products_media.html
- module/products_reviews.html
- module/reverse_cross_selling.html
- module/reviews.html
- module/schet.html
- module/shopping_cart.html
- module/sitemap.html
- module/specials.html
- module/ssl_check.html
- module/upcoming_products.html
- module/vam_rss2_info.html
В данном разделе я расскажу о структуре шаблона vamshop, шаблона по умолчанию, а также о всех метках, которые можно использовать для создания своих шаблонов.
Шаблон vamshop установлен по умолчанию. Шаблон построен на блоках (div), без использования таблиц. В данной разделе я просто покажу структуру данного шаблона.
При создании шаблона vamshop использованы следующие подходы и правила:
HTML-разметка выполнена в соотвествии со стандартном XHTML 1.0.
Логика (xhtml разметка) и представление (css стили) разделены, никаких элементов оформления (цвета, рамки, размеры шрифтов и прочее) в html-разметке нет, есть лишь указания css правил.
CSS стили выполнены в соответствии со стандартом CSS 2.
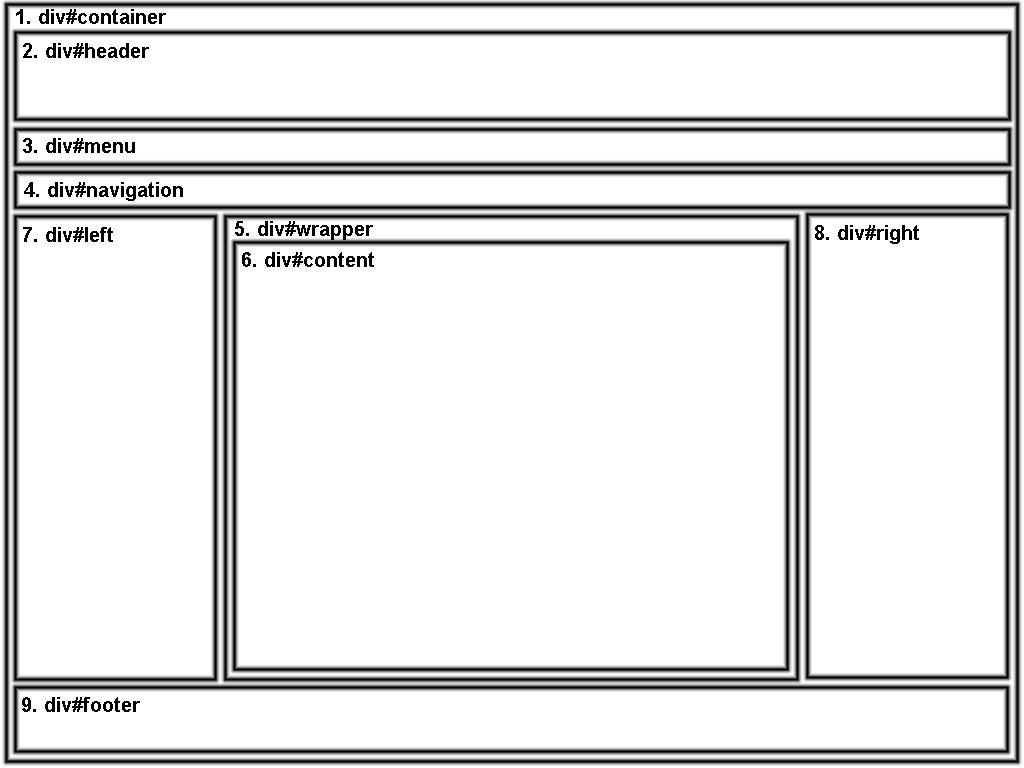
Шаблон vamshop построен на блоках, схема шаблона имеет следующий вид - рис. 1.

Рис. 1.
Шаблон состоит из 9 (девяти) блоков:
container - в данном блоке заключён весь шаблон.
header - шапка сайта.
menu - основное меню магазина.
navigation - навигация по магазину, так называемый "breadcrumb".
wrapper - блок, в который выводится основное содержимое магазина.
content - центральная часть магазина.
left - левая колонка.
right - правая колонка.
footer - низ магазина.
Записав схему в виде html-кода мы получим следующий скелет шаблона vamshop:
<!-- Контейнер --> <div id="container"> <!-- Шапка --> <div id="header"> </div> <!-- /Шапка --> <div id="menu"> </div> <!-- Навигация --> <div id="navigation"> </div> <!-- /Навигация --> <!-- Центр --> <div id="wrapper"> <div id="content"> </div> </div> <!-- /Центр --> <!-- Левая колонка --> <div id="left"> </div> <!-- /Левая колонка --> <!-- Правая колонка --> <div id="right"> </div> <!-- /Правая колонка --> <!-- Низ --> <div id="footer"> </div> <!-- /Низ --> </div> <!-- /Контейнер -->
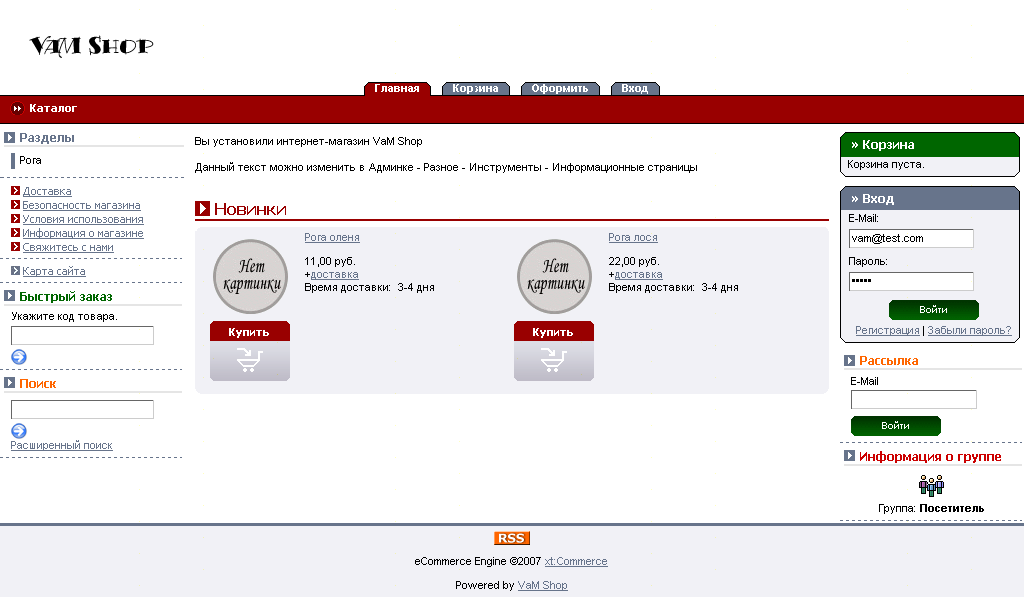
В браузере шаблон выглядит следующим образом - рис. 2.

Рис. 2.
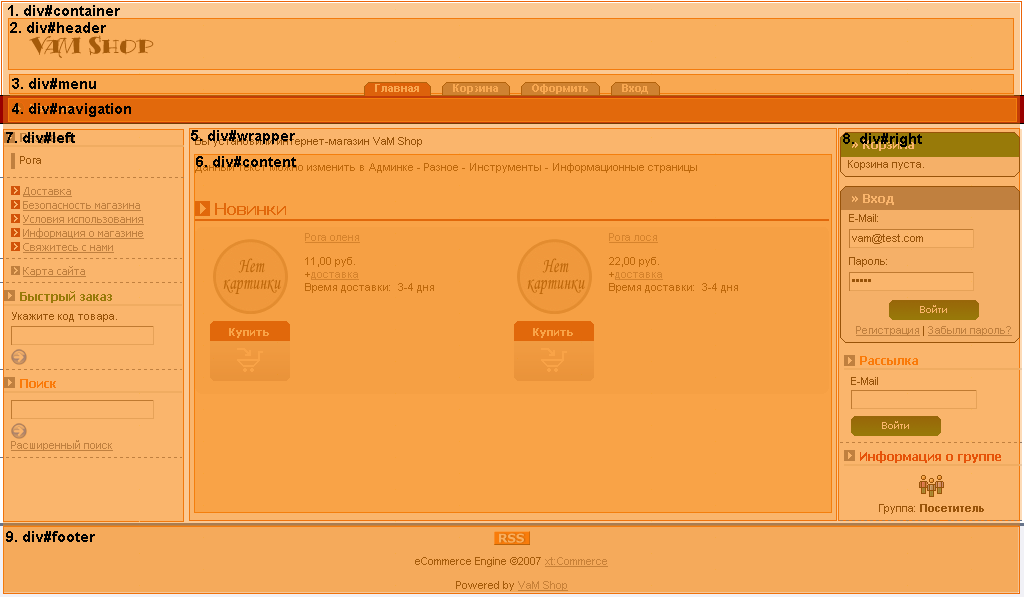
Шаблон vamshop с визуальным представлением расположения 9 основных блоков - рис. 3.

Рис. 3.