Создадим новый бокс, в котором, к примеру, будет телефон и icq номер магазина.
Создание бокса можно условно разделить на четыре этапа:
Создание исходного кода бокса.
Создание содержимого бокса.
Создание html-шаблона бокса.
Подключение бокса.
Начнём.
В VamShop исходный код боксов находится в папке /templates/vamshop/source/boxes. Создаём файл /templates/vamshop/source/boxes/mybox.php со следующим содержимым:
<?php
// reset var
$box = new vamTemplate;
$box_content='';
$flag='';
$box->assign('tpl_path','templates/'.CURRENT_TEMPLATE.'/');
$box_content = MY_BOX_CONTENT;
if ($flag==true) define('SEARCH_ENGINE_FRIENDLY_URLS',true);
$box->assign('BOX_CONTENT', $box_content);
$box->caching = 0;
$box->assign('language', $_SESSION['language']);
$box_admin= $box->fetch(CURRENT_TEMPLATE.'/boxes/box_mybox.html');
$vamTemplate->assign('box_MYBOX',$box_admin);
?>
Так выглядит простейший бокс. Обратите внимание на строку:
$box_content= MY_BOX_CONTENT;
Это собственно и есть содержимое бокса, в магазине вместо контанты MY_BOX_CONTENT будет выведено содержимое, которое Вы назначите данной константе. Как и где создавать данную контанту, читайте дальше.
Также обратите внимание на строку:
$box_admin= $box->fetch(CURRENT_TEMPLATE.'/boxes/box_mybox.html');
Здесь Вы указываете html-шаблон для создаваемого бокса, который должен находиться в папке /templates/vamshop/boxes, в данном случае мы определили, что html-шаблон для нашего бокса: /templates/vamshop/boxes/box_mybox.html, читайте в третьей части о создании html-шаблона.
Обратите внимание на строку:
$vamTemplate->assign('box_MYBOX',$box_admin);
Здесь мы назначаем нашему боксу метку box_MYBOX, затем мы будем использовать данную метку при подключении бокса в магазин. читайте о подключении бокса в 4 части.
Переходим к созданию содержимого бокса.
Все тексты в VamShop находятся в папке /lang. Для русского языка это папка /lang/russian, наш бокс будет виден на всех страницах каталога, нам нужно добавить нашу константу MY_BOX_CONTENT в файл /lang/russian/russian.php.
Код константы выглядит следующим образом:
define('константа','значение');
Открываем файл /lang/russian/russian.php и добавляем внизу, обязательно до ?> нужную нам константу:
define('MY_BOX_CONTENT', 'Телефон: 123-56-78<br>ICQ: 123456');
Всё, мы тем самым добавили содержимое нашего бокса в языковой файл.
Теперь нам нужно создать html-шаблон для нашего бокса.
В VamShop исходный код и внешнее оформление разделены, т.к. мы уже создали код бокса, теперь нам нужно создать html-шаблон, т.е. оболочку того, как будет выглядеть наш бокс внешне.
Как Вы помните, мы указали, что шаблон должен находиться в файле /templates/vamshop/boxes/box_mybox.html Создаём данный файл со следующим содержимым:
{config_load file="$language/lang_$language.conf" section="boxes"}
<table width="100%" border="0" cellpadding="2" cellspacing="0">
<tr>
<td class="infoBoxHeading_right"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="infoBoxHeading_right">{#heading_mybox#}</td>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td class="infoBox_right" align="left"><table width="95%" border="0" cellpadding="2" cellspacing="0">
<tr>
<td class="boxText">{$BOX_CONTENT}</td>
</tr>
</table></td>
</tr>
</table>
Вот так выглядит простой html-шаблон для нашего бокса, естественно, что Вы можете менять html-код по своему усмотрению, это всего лишь пример.
{config_load file="$language/lang_$language.conf" section="boxes"} - это настройка, т.е. откуда загружать текстовые данные. В данном случае мы сообщаем системе, что нужно загрузить файл /lang/russian/lang_russian.conf, секцию boxes.
В шаблоне мы определили две метки:
{#heading_mybox#} - это название бокса, заголовок. Нам нужно добавить данную метку в файл: /lang/russian/lang_russian.conf. Вывод названий через метки сделан для того что б была возможность мультиязычности магазина, т.е. что б на русском языке были русские названия, на английском - английские.
Как я писал выше, загружается секция boxes из файла /lang/russian/lang_russian.conf, т.е. нам нужно добавить метку heading_mybox в секцию boxes файла /lang/russian/lang_russian.conf, т.е. добавляем:
heading_mybox = 'Мой первый бокс'
после:
[boxes]
Метка {$BOX_CONTENT} - на данном месте собственно будет выведено содержимое нашего бокса, т.е. константа MY_BOX_CONTENT из файла /lang/russian/russian.php.
Всё, сам бокс создан, содержимое бокса создано, html-шаблон создан. Осталось самое простое - подключить наш бокс в магазин.
Итак, осталось лишь подключить бокс в магазин, что б он был виден.
Все боксы, отображаемые в магазине подключается через файл /templates/vamshop/source/boxes.php
Вспоминаем, что файл нашего бокса mybox.php
Открываем данный файл и ищем следующий код:
define('DIR_WS_BOXES',DIR_FS_CATALOG .'templates/'.CURRENT_TEMPLATE. '/source/boxes/');
Добавляем после:
include(DIR_WS_BOXES . 'mybox.php');
Заключительный шаг, осталось вставить в шаблон магазина наш бокс. Открываем файл шаблона /templates/vamshop/index.html
Вспоминаем, что мы назначили нашему боксу метку box_MYBOX (в первом разделе, при создании кода бокса). Теперь просто используем данную метку, например добавим наш новый бокс после бокса Разделы, для этого ищем в файле следующий код:
{$box_CATEGORIES}
Добавляем после метку нашего бокса:
{$box_MYBOX}
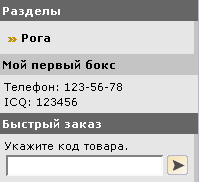
Всё, бокс подключён, заходим в магазин. Вы можете видеть наш новый бокс после бокса Разделы - рис. 1.

Рис. 1.
Вот так создаются боксы в VamShop. Это был простейший бокс, теперь Вы можете создавать свои боксы, более сложные.