Создадим новую страницу, к примеру, с информацией о магазине.
Создание страницы можно условно разделить на четыре этапа:
Создание исходного кода страницы.
Создание содержимого страницы.
Создание html-шаблона страницы.
Подключение страницы.
Переходим к создания страницы:
Создаём файл в корне магазина /mypage.php со следующим содержимым:
<?php
include ('includes/application_top.php');
// create smarty elements
$vamTemplate = new vamTemplate;
// include boxes
require (DIR_FS_CATALOG.'templates/'.CURRENT_TEMPLATE.'/source/boxes.php');
$breadcrumb->add(NAVBAR_TITLE_MYPAGE);
require (DIR_WS_INCLUDES.'header.php');
$vamTemplate->assign('language', $_SESSION['language']);
$vamTemplate->caching = 0;
$main_content = $vamTemplate->fetch(CURRENT_TEMPLATE.'/module/mypage.html');
$vamTemplate->assign('main_content', $main_content);
if (!defined(RM))
$vamTemplate->load_filter('output', 'note');
$vamTemplate->display(CURRENT_TEMPLATE.'/index.html');
?>
Так выглядит простейшая страница. Обратите внимание на следующие строки:
$breadcrumb->add(NAVBAR_TITLE_MYPAGE);
В данной строке задаётся название страницы, которое будет выведено в магазине сверху, в навигации Начало » Каталог. Определим константу NAVBAR_TITLE_MYPAGE в следующем разделе.
$main_content = $vamTemplate->fetch(CURRENT_TEMPLATE.'/module/mypage.html');
Здесь Вы указываете html-шаблон для создаваемй страницы, который должен находиться в папке /templates/vamshop/module, в данном случае мы определили, что html-шаблон для нашей страницы: /templates/vamshop/module/mypage.html, читайте в третьей части о создании html-шаблона.
Переходим к созданию содержимого страницы.
Все тексты в VamShop находятся в папке /lang. Для русского языка это папка /lang/russian, наша страница будет видна на всех страницах каталога, нам нужно добавить содержимое нашей страницы в файл /lang/russian/lang_russian.conf.
Открываем файл /lang/russian/lang_russian.conf и добавляем внизу, обязательно до ?> следующий код:
#метки для нашей страницы mypage, который мы будем вставлять в html-шаблон [mypage] heading_mypage = 'Информация о магазине' text_mypage = 'Вас приветствует интернет-магазин Рога и копыта!'
Всё, мы тем самым добавили метки для заголовка страницы (heading_mypage) и содержимого страницы (метка text_mypage), данные метки мы будет вставлять в html-шаблон, в следующем разделе.
Также добавим константу для навигации, для этого открываем файл /lang/russian/russian.php и внизу, до ?>, добавляем определённую нами в первом разделе константу для навигации, т.е. добавляем константу NAVBAR_TITLE_MYPAGE:
define('NAVBAR_TITLE_MYPAGE','Моя страница');
Теперь нам нужно создать html-шаблон для нашей страницы.
В VamShop исходный код и внешнее оформление разделены, мы уже создали код страницы, теперь нам нужно создать html-шаблон, т.е. оболочку того, как будет выглядеть наша страница внешне.
Как Вы помните, мы указали, что шаблон должен находиться в файле /templates/vamshop/module/mypage.html Создаём данный файл со следующим содержимым:
{config_load file="$language/lang_$language.conf" section="mypage"}
<br />
<br />
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<td class="main" valign="top" align="center"><font size="3" face="Verdana, Arial, Helvetica, sans-serif"><strong>{#heading_mypage#}</strong></font><br />
{#text_mypage#}<br /> <br />
</td>
</tr>
</table>
Вот так выглядит простой html-шаблон для нашей страницы, естественно, что Вы можете менять html-код по своему усмотрению, это всего лишь пример.
{config_load file="$language/lang_$language.conf" section="mypage"} - это настройка, т.е. откуда загружать текстовые данные для нашей страницы. В данном случае мы сообщаем системе, что нужно загрузить файл /lang/russian/lang_russian.conf, секцию mypage.
В шаблоне мы определили две метки:
{#heading_mypage#} - это заголовок страницы. Мы уже добавили данную метку в файл: /lang/russian/lang_russian.conf. Вывод названий через метки сделан для того что б была возможность мультиязычности магазина, т.е. что б, к примеру, на русском языке были русские названия, на английском - английские.
{#text_mypage#} - это собственно содержимое страницы. Мы уже добавили данную метку в файл: /lang/russian/lang_russian.conf.
Всё, сама страница создана, содержимое страницы создано, html-шаблон создан. Осталось самое простое - подключить нашу страницу в магазин.
Итак, осталось лишь подключить страницу в магазин, что б она была видна.
Например, добавим ссылку на нашу страницу в созданный нами в прошлой статье бокс /templates/vamshop/source/boxes/mybox.php (шаблон /templates/vamshop/boxes/box_mybox.html)
Добавляем константу для определения нашего файла в /includes/filenames.php.
Открываем данный файл /includes/filenames.php и внизу, до ?>, добавляем:
define('FILENAME_MYPAGE', 'mypage.php');
Заключительный шаг, осталось вставить ссылку на нашу страницу в бокс mybox. Открываем исходный код бокса, т.е. файл /templates/vamshop/source/boxes/mybox.php и ищем следующий код:
$box_content = MY_BOX_CONTENT;
Здесь определяется содержимое бокса. К примеру, просто добавим ссылку на нашу страницу, т.е. изменяем данный код на:
$box_content = MY_BOX_CONTENT . '<br><a href="' . vam_href_link(FILENAME_MYPAGE, '', 'NONSSL') . '">' . NAVBAR_TITLE_MYPAGE . '</a>';
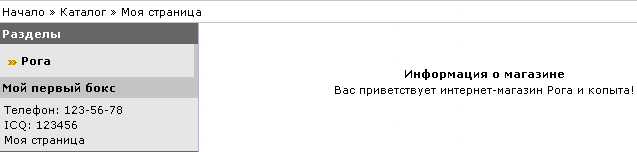
Всё, страницу создали, бокс изменили. Вы можете видеть ссылку на свою страницу в боксе - рис. 1.

Рис. 1.
А можно просто открыть страницу в браузере http://ваш-магазин.ру/mypage.php
Вот так создаются страницы в VamShop. Это была простейшая страница, теперь Вы можете создавать свои страницы, более сложные.