Допустим, у нас есть товар Носки и есть разные цвета данного товара.
Носки чёрные, Носки белые, Носки синие.
Вот чтобы не добавлять три отдельных товара (ведь по сути это один товар, просто разных цветов) и есть атрибуты товара. Мы просто к товару Носки добавим три атрибута Чёрные, Белые, Синие.
Рассмотрим подробнее, как это делать:
Чтобы создать атрибуты товара в интернет-магазине, Вам, прежде всего, необходимо войти в Администраторскую интернет-магазина - рис. 1.

Рис. 1
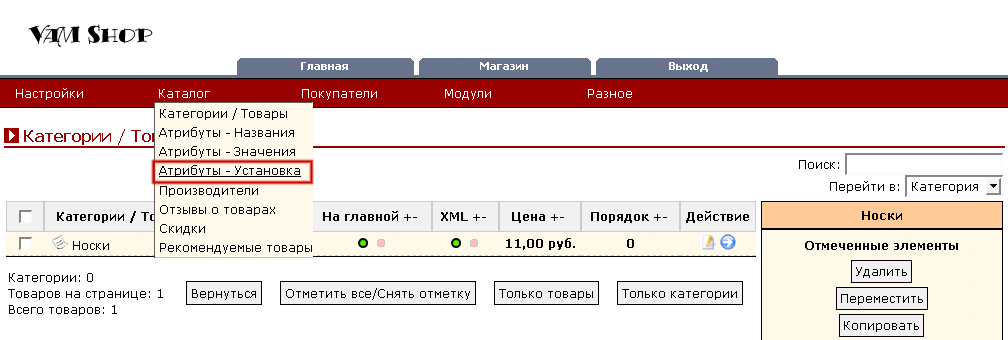
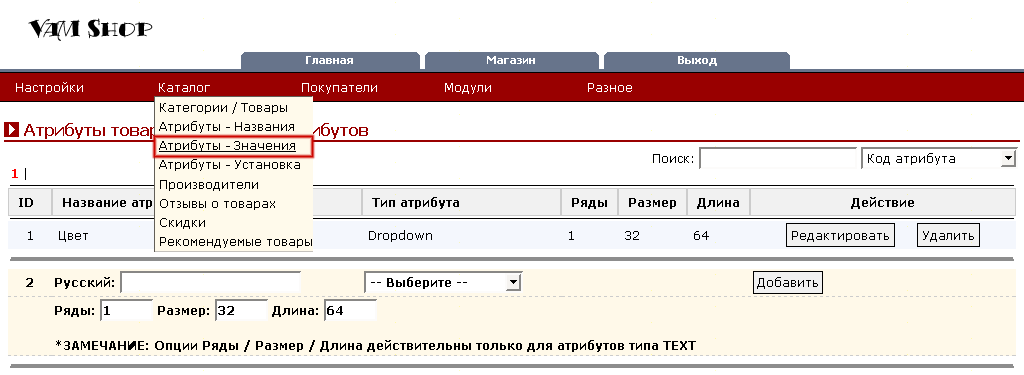
Управление атрибутами происходит в трёх разделах: Админка - Каталог - Атрибуты - Названия, Атрибуты - Значения, Атрибуты - Установка - рис. 2.

Рис. 2
Атрибут товара состоит из двух частей: Название атрибута и Значение атрибута. Зная, что в нашем примере нам нужно создать атрибут цвета, создаём атрибут Цвет.
Переходим в раздел Админка - Каталог - Атрибуты - Названия - рис. 3.

Рис. 3
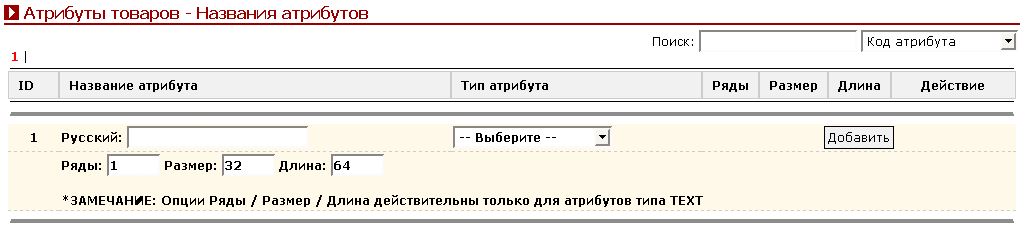
Страница создания атрибутов выглядит следующим образом - рис. 4.

Рис. 4
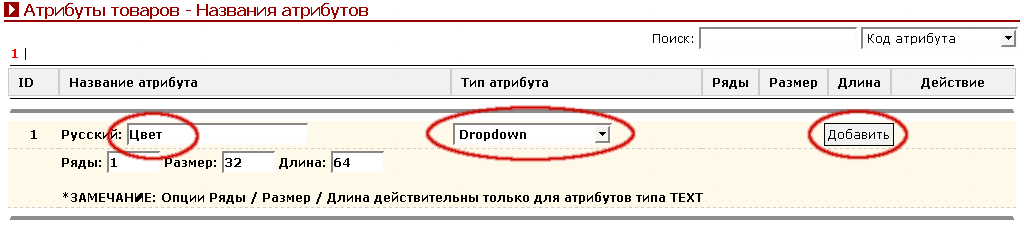
Чтобы создать новый атрибут Цвет вводим название, выбираем тип Dropdown (о типах атрибутов поговорим подробнее чуть ниже) и нажимаем кнопку Добавить - рис. 5.

Рис. 5
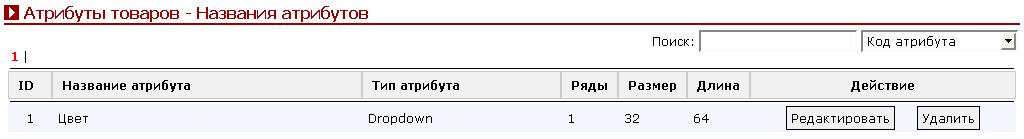
Нажав кнопку Добавить мы можем видеть, что атрибут Цвет был добавлен в список - рис. 6.

Рис. 6
Теперь добавим значения для вновь созданного атрибута Цвет.
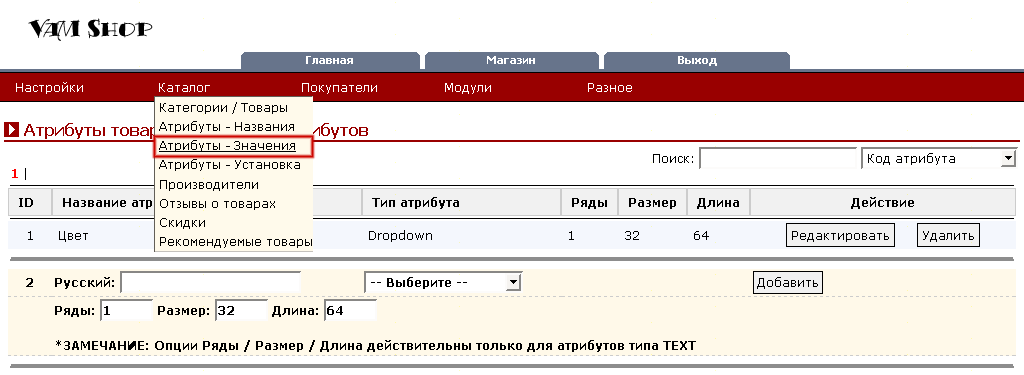
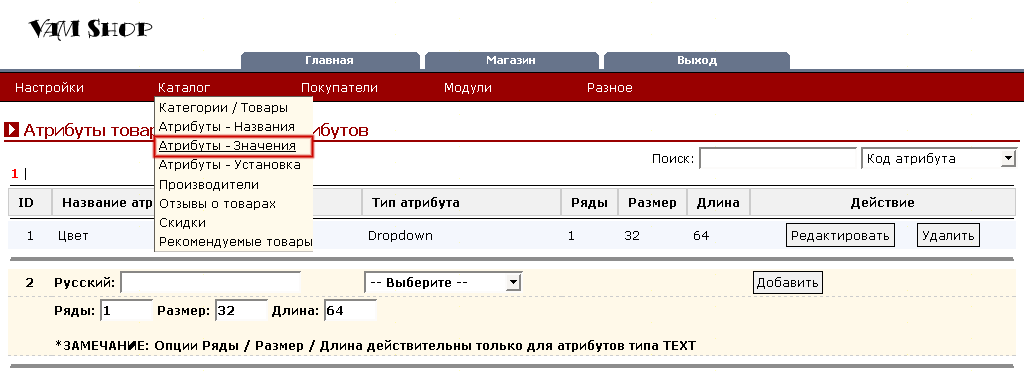
Значения для атрибутов создаются в Админке - Каталог - Атрибуты - Значения - рис. 7.

Рис. 7
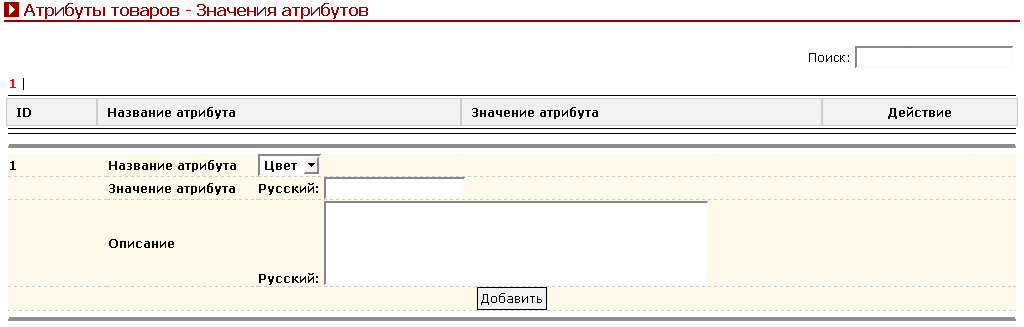
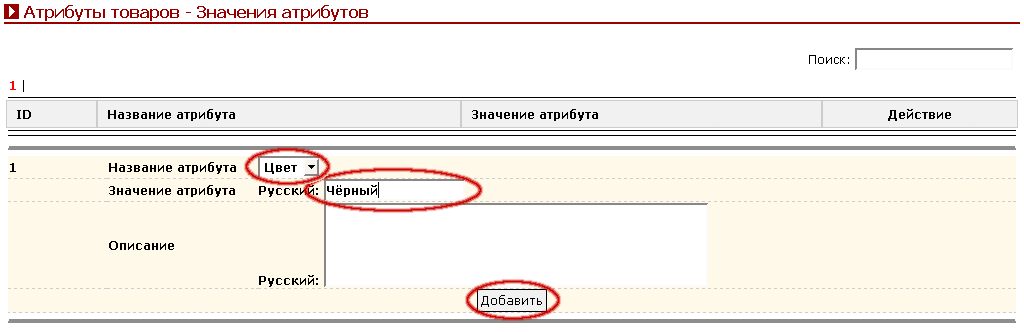
Мы перешли на страницу создания значений атрибутов - рис. 8.

Рис. 8
Я уже выше писал, что будем создавать цвета Чёрный, Белый и Синий.
Создаём эти значения.
Для этого в опции Название атрибута, в выпадающем списке, выбираем атрибут Цвет, в текстовом поле Значение атрибута вводим Чёрный и нажимаем кнопку Добавить - рис. 9. Можно также указать описание для значения атрибута, если нужно, т.е. указать какую-либо дополнительную информацию.

Рис. 9
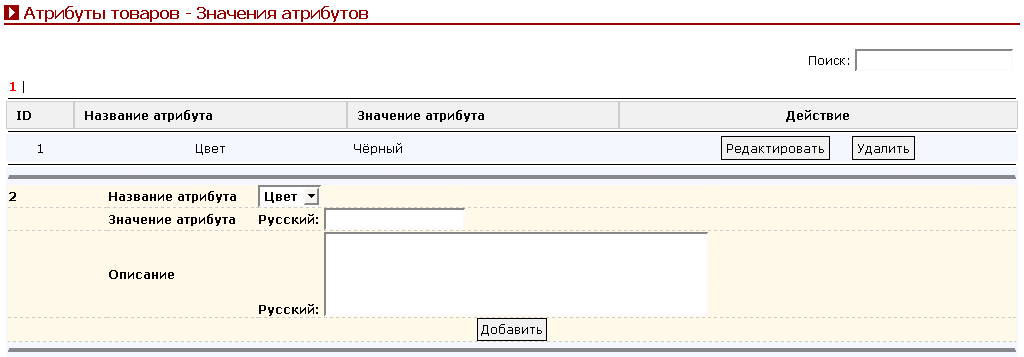
Нажав кнопку Добавить мы можем видеть, что значение атрибута Чёрный было добавлено в список - рис. 10.

Рис. 10
Таким же образом создаём значения Белый и Синий.
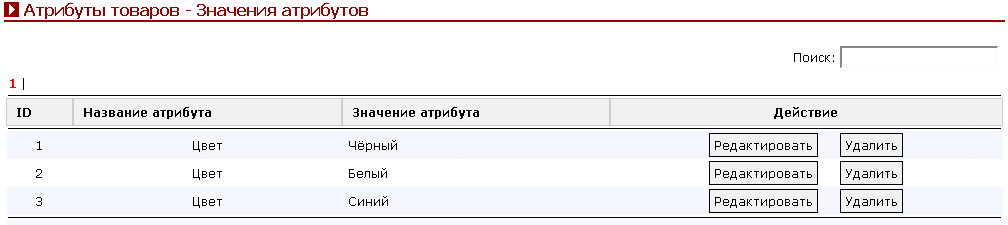
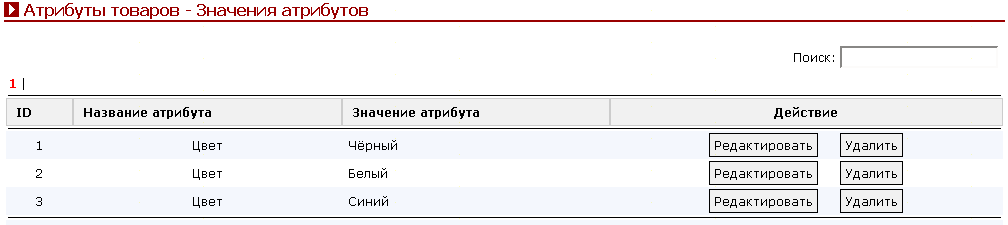
Итак, мы создали все три значения - рис. 11.

Рис. 11
Всё, с созданием атрибутов мы закончили.
Теперь нам нужно созданные атрибуты прикрепить к товару.
Прежде всего, добавим товар Носки в любую категорию.
Подробно рассматривать процедуру добавления товара не будем, мы этот вопрос уже рассматривали в разделе Создание новой номенклатурной единицы.
Просто создаём товар Носки в любой категории.
Товар создали, теперь нам нужно прикрепить к данному товару атрибуты, для этого заходим в Админку - Каталог - Атрибуты - Установка - рис. 12.

Рис. 12
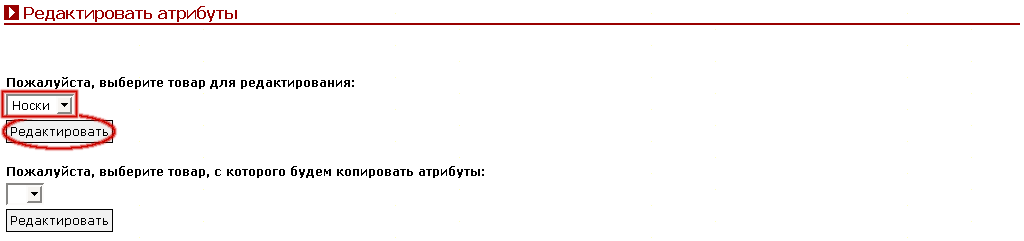
На странице установки атрибутов выбираем товар Носки и нажимаем кнопку Редактировать - рис. 13.

Рис. 13
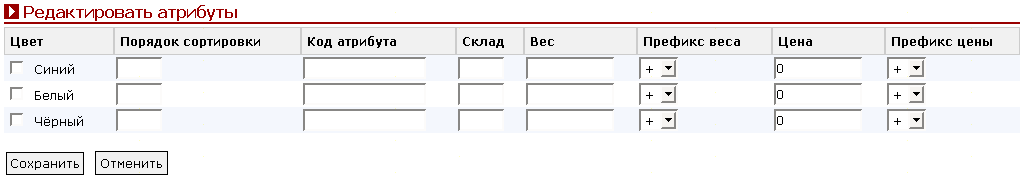
Мы попадём на страницу установки атрибутов товару, вспоминаем, что мы создали атрибут Цвет и его значения Чёрный, Белый и Синий, теперь Вы можете видеть данный атрибут и его значения на странице добавления атрибута товару - рис. 14.

Рис. 14
Прикрепляем данный атрибут к товару Носки.
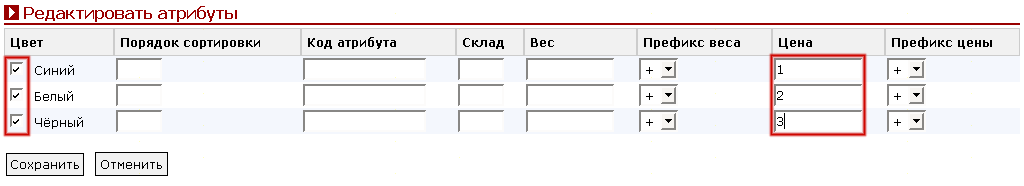
Отмечаем значения атрибута Цвет - рис. 15, это значит что мы активировали эти значения и привязали их к товару.
И, для примера, указываем стоимость данных цветов. Допустим 1,2,3 соответственно.
Выбираем в поле Префикс плюс (+) и указываем стоимость данного цвета.
Если выбрали +, то значит общая стоимость товара будет равна стоимость товара + стоимость атрибута.
Если выбрали -, то значит общая стоимость товара будет равна стоимость товара - стоимость атрибута.
Заполняем таким образом все три цвета - рис. 15.

Рис. 15
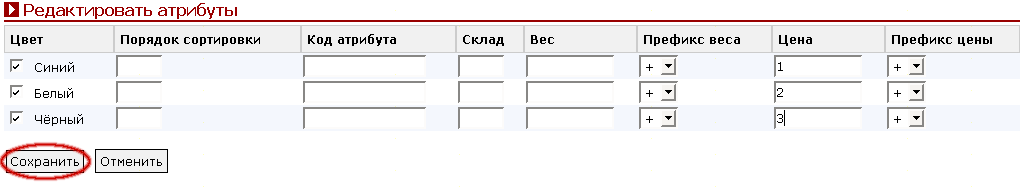
Затем нажимаем кнопку Сохранить - рис. 16.

Рис. 16
Всё, атрибут Цвет с тремя разными значениями был добавлен к товару Носки.
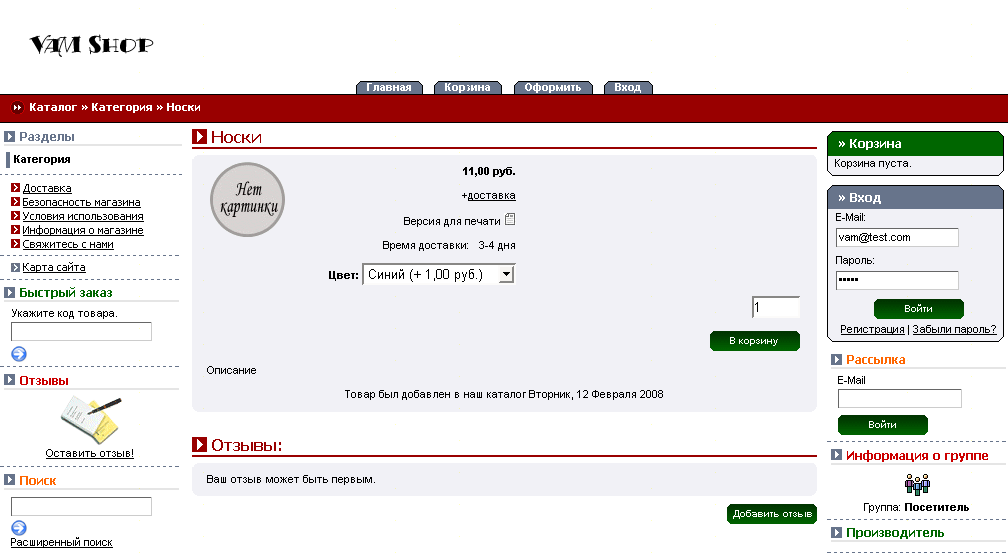
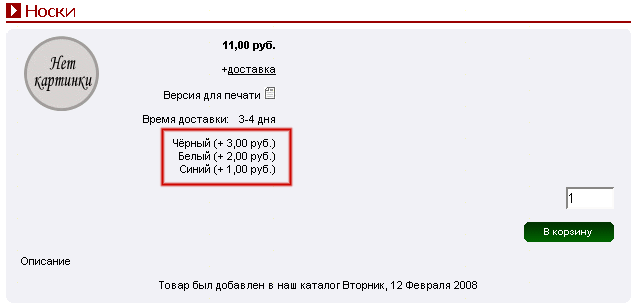
Теперь Вы можете видеть данный товар с выбором атрибутов в интернет-магазине - рис. 17

Рис. 17
На этом всё.
Надеюсь, что общий принцип работы атрибутов понятен.
Чтобы изменять (корректировать) атрибуты товара в интернет-магазине, переходим в Админку - Каталог - Атрибуты - Значения - рис. 1.

Рис. 1
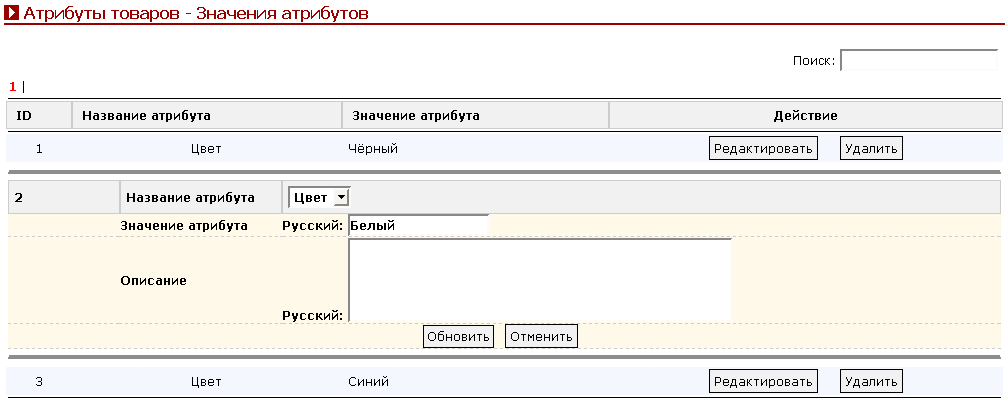
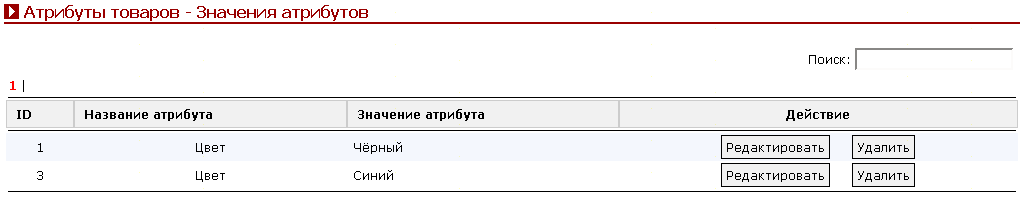
Мы перешли на страницу настройки атрибутов товара - рис. 2.

Рис. 2
Например, изменим значение Белый на Серый.
Сразу скажу, что принцип изменения как атрибутов, так и значений атрибутов один и тот же.
Мы рассмотрим только изменение значения атрибута.
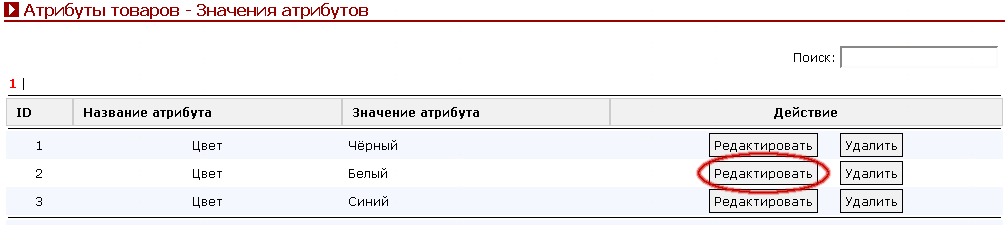
Напротив значения Белый нажимаем кнопку Редактировать - рис. 3

Рис. 3
И переходим на страницу изменения значения атрибута - рис. 4

Рис. 4
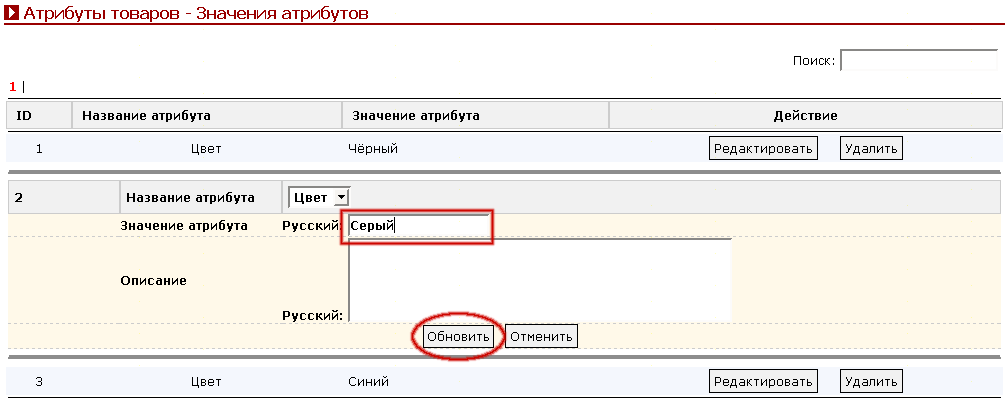
Вместо белый указываем Серый и нажимаем кнопку Обновить - рис. 5.

Рис. 5
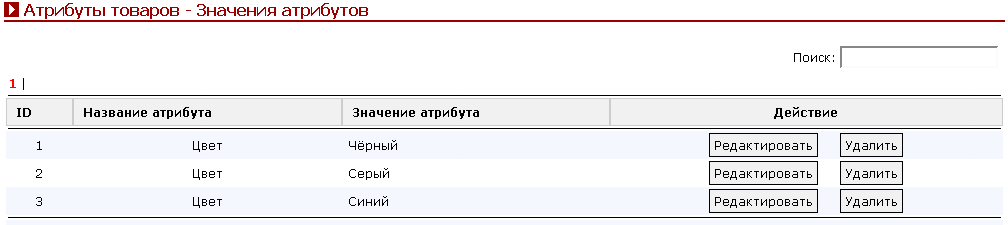
Мы вернёмся к списку атрибутов и увидим, что значение атрибута успешно изменилось - рис. 6

Рис. 6
Чтобы удалить атрибуты товара в интернет-магазине, переходим в Админку - Каталог - Атрибуты - Значения - рис. 1.

Рис. 1
Например, удалим значение Серый.
Сразу скажу, что принцип удаления как атрибутов, так и значения атрибутов один и тот же.
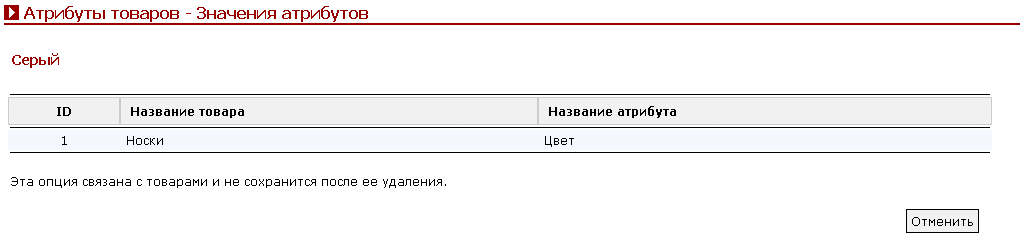
Стоит также сказать, что можно удалять атрибуты и значения атрибутов, которые никак не связаны ни с одним товаром интернет-магазина, удалить атрибут или значение, который связан с товаром не получится, Вы получите предупреждающее сообщение - рис. 2

Рис. 2
Нужно отключить данный атрибут от всех товаров (в нашем примере это товар Носки), как добавлять атрибуты товаров мы уже рассказывали, просто снимаем атрибут с товара носки в Админке - Каталог - Атрибуты - Установка, что б у нас появилась возможность удалить значение атрибута Серый.
Итак, мы сняли атрибуты с товара Носки, теперь удаляем значение атрибута Серый.
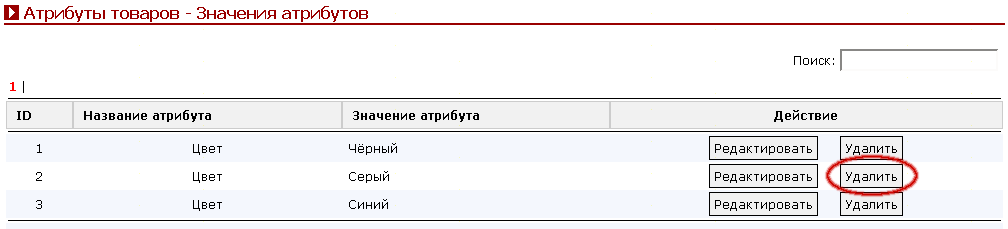
Напротив значения Серый нажимаем кнопку Удалить - рис. 3

Рис. 3
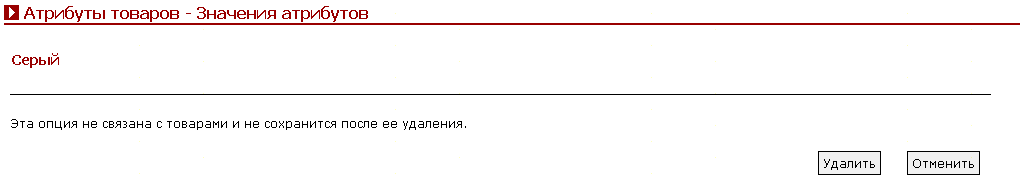
Мы переходим на страницу подтверждения удаления - рис. 4

Рис. 4
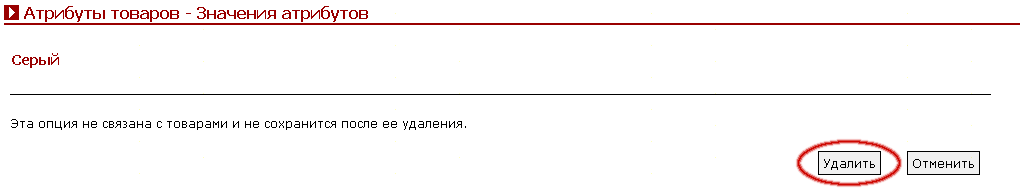
На странице подтверждения удаления ещё раз нажимаем кнопку Удалить - рис. 5.

Рис. 5
Мы вернёмся к списку знаений атрибутов и увидим, что значение атрибута успешно удалилось - рис. 6

Рис. 6
На этом всё.
Атрибуты могут выглядеть по-разному, т.е. могут иметь разные типы.
Возможно создавать 6 типов атрибутов:
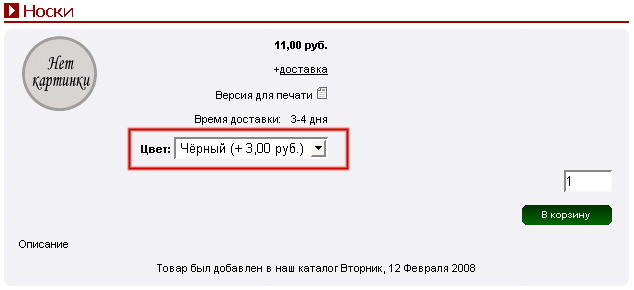
Dropdown - Атрибут в виде выпадающего drop-down меню - рис. 1.

Рис. 1
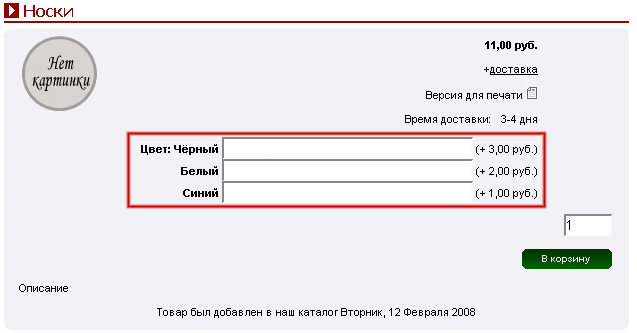
Text - Атрибут в виде текстового input поля, в которое покупатель может вписать свой текст - рис. 2.

Рис. 2
Textarea - Атрибут в виде блока текста textarea, в которое покупатель может вписать свой текст - рис. 3.

Рис. 3
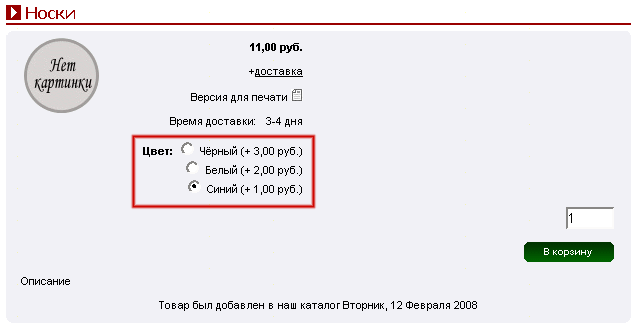
Radio - Атрибут в виде radio кнопок, т.е. можно делать единственный выбор - рис. 4.

Рис. 4
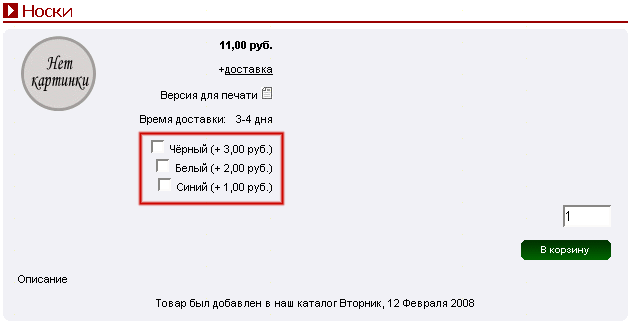
Checkbox - Атрибут в виду checkbox кнопок, т.е. можно делать кножественный выбор - рис. 5.

Рис. 5
Только для чтения - Атрибут в виде простого текста, т.е. выводятся значения атрибута в виде обычного текста - рис. 6.

Рис. 6
В данном разделе мы рассмотрим, как правильно создавать атрибуты разных типов.
Тип атрибута устанавливаетя при создании/редактировании названия атрибута в Админке - Каталог - Атрибуты - Названия.
Мы не будем подробно рассматривать вопрос создания/редактирования атрибутов товара ещё раз, данный вопрос был уже рассмотрен подробно чуть выше, я просто покажу, как устанавливать атрибуту тип dropdown и как это будет выглядеть в каталоге, процедура установки атрибутов типа dropdown ничем не отличается от стандартной процедуры, которая также была подробно описана в предыдущих разделах.
Смотрим, что у нас в данном примере уже создан атрибут Цвет и его значения Чёрный, Белый, Синий. Атрибут цвет уже прикреплён в товару Носки.
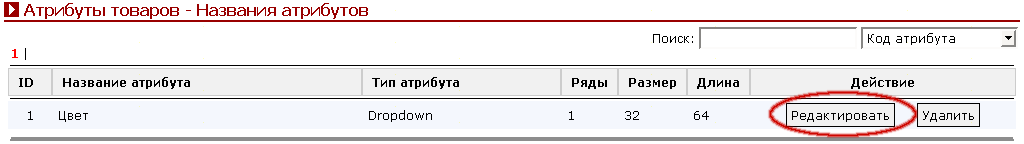
Заходим в Админку - Каталог - Атрибуты - Названия и редактируем атрибут Цвет, нажав кнопку Редактировать - рис. 7.

Рис. 7
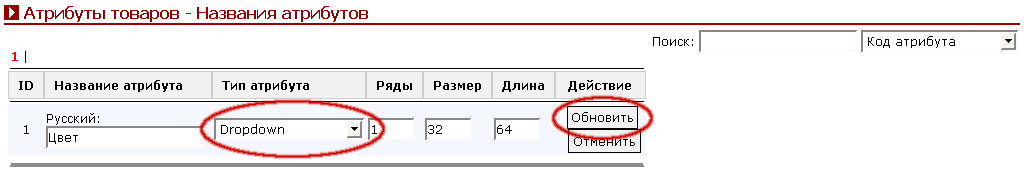
Устанавливаем атрибуту в колонке Тип атрибута значение Dropdown и нажимаем Обновить - рис. 8.

Рис. 8
Примечание
Поля Ряды, Размер, Длина в данном случае можно пропустить, данные поля используются при создании атрибутов типа text и textarea, как использовать эти поля и для чего они нужны, об этом чуть ниже.
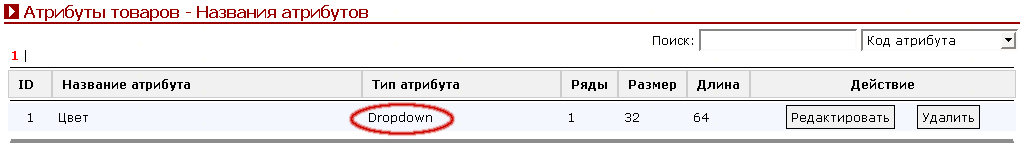
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Dropdown в списке атрибутов - рис. 9

Рис. 9
Как устанавливать атрибуты товару мы уже рассматривали, ещё раз останавливаться на этом не будем, так же как мы не будем останавливаться на подробном описании процедуры создания атрибута и значений, это также было рассмотено.
Установка типа атрибута это всего лишь изменение значения колонки Тип атрибута при редактировании уже созданных атрибутов, либо при создании новых атрибутов.
Всё, настройка типа атрибута закончена.
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара, Вы можете видеть Dropdown меню - рис. 10

Рис. 10
Читайте следующую страницу - Тип атрибута text.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Text атрибуту Цвет.
Атрибуты типа Text полезно использовать, когда посетитель интернет-магазина сам должен указать какую-либо информацию о покупаемом товаре, например, покупатель заказывает открытку и хочет чтобы в этой открытке был напечатан его текст, вот с помощью данного типа атрибута покупатель сможет указывать свой текст.
Атрибут типа Text выглядит в виде текстового поля и информация, указанная покупателем при заказе товара с таким типом атрибута так же сохраняется с остальной информацией о заказе, т.е. текст, введённый покупателем также отправляется в письме с информацией о заказе и также этот текст сохраняется в Админке - Покупатели - Заказы, при просмотре такого заказа.
Смотрим, что у нас в данном примере уже создан атрибут Цвет и его значения Чёрный, Белый, Синий. Атрибут цвет уже прикреплён в товару Носки.
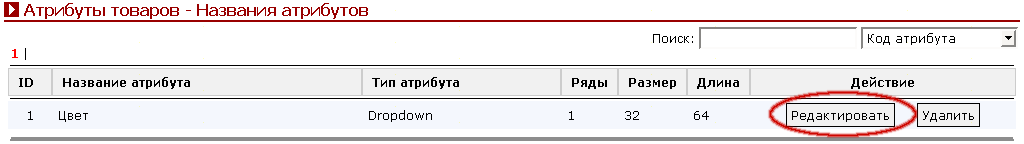
Заходим в Админку - Каталог - Атрибуты - Названия и редактируем атрибут Цвет, нажав кнопку Редактировать - рис. 11.

Рис. 11
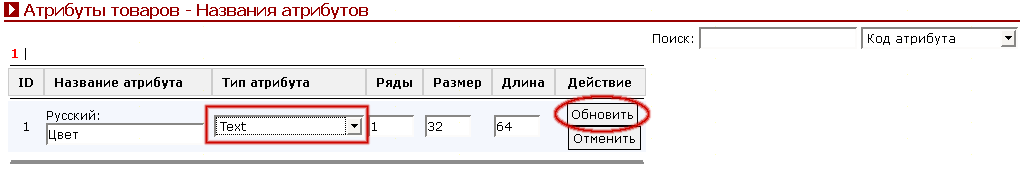
Устанавливаем атрибуту в колонке Тип атрибута значение Text и нажимаем Обновить - рис. 12.

Рис. 12
Примечание
Также можно заполнить поля Размер, Длина, указав в них размер input поля и максимальное количество символов в input поле.
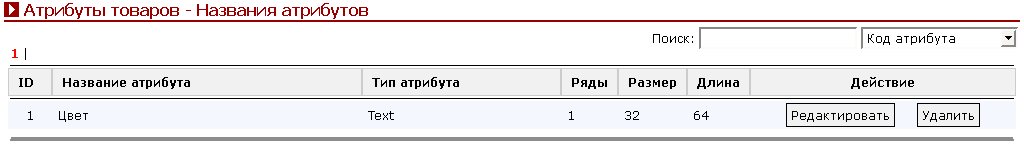
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Text в списке атрибутов - рис. 13

Рис. 13
Всё, настройка типа атрибута закончена.
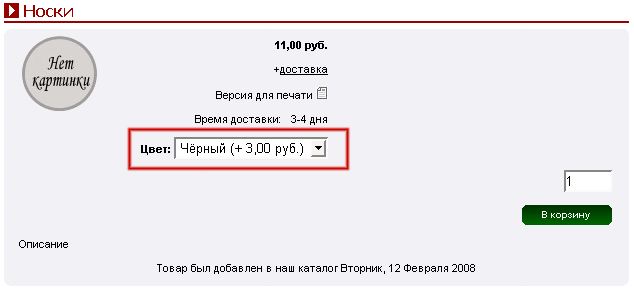
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара, Вы можете видеть Text поле - рис. 14

Рис. 14
Читайте следующую страницу - Тип атрибута textarea.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Textarea атрибуту Цвет.
Атрибуты типа Textarea полезно использовать, когда посетитель интернет-магазина сам должен указать какую-либо информацию о покупаемом товаре, например, покупатель заказывает открытку и хочет чтобы в этой открытке был напечатан его текст, вот с помощью данного типа атрибута покупатель сможет указывать свой текст.
Отличие от типа Text только в том, что тип Textarea предоставляет возможность указывать посетителю больший объём текста, чем в типе Text.
Атрибут типа Textarea выглядит в виде текстового блока и информация, указанная покупателем при заказе товара с таким типом атрибута, так же сохраняется вместе с остальной информацией о заказе, т.е. текст, указанный покупателем также отправляется в письме с информацией о заказе и этот текст виден в Админке - Покупатели - Заказы, при просмотре такого заказа.
Смотрим, что у нас в данном примере уже создан атрибут Цвет и его значения Чёрный, Белый, Синий. Атрибут цвет уже прикреплён в товару Носки.
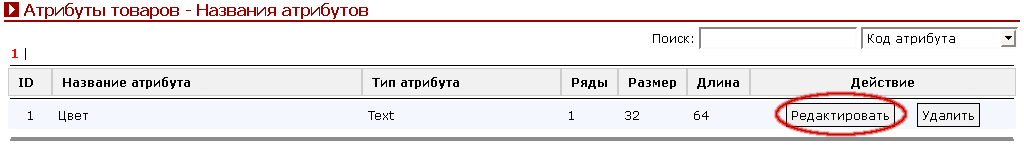
Заходим в Админку - Каталог - Атрибуты - Названия и редактируем атрибут Цвет, нажав кнопку Редактировать - рис. 15.

Рис. 15
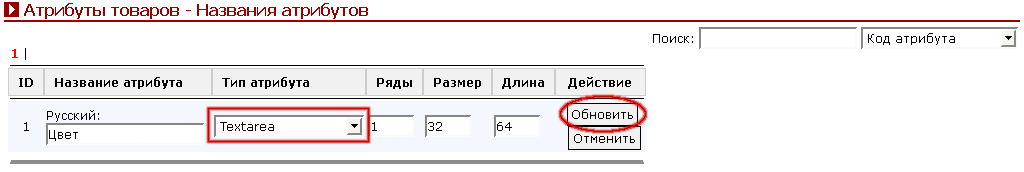
Устанавливаем атрибуту в колонке Тип атрибута значение Textarea и нажимаем Обновить - рис. 16.

Рис. 16
Примечание
Также можно заполнить поле Ряды, указав размер блока textarea, чем больше рядов, тем больше блок textarea.
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Textarea в списке атрибутов - рис. 17

Рис. 17
Всё, настройка типа атрибута закончена.
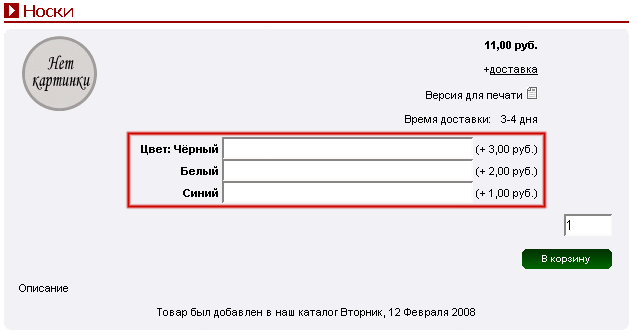
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара, Вы можете видеть Textarea поле - рис. 18

Рис. 18
Читайте следующую страницу - Тип атрибута radio.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Radio атрибуту Цвет.
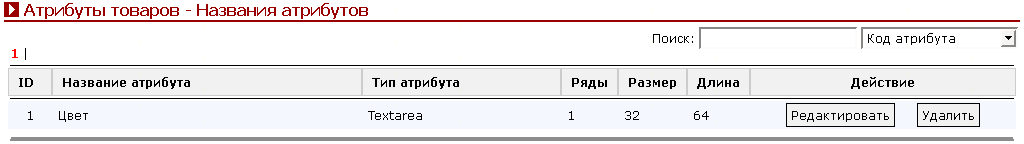
Смотрим, что у нас в данном примере уже создан атрибут Цвет и его значения Чёрный, Белый, Синий. Атрибут цвет уже прикреплён в товару Носки.
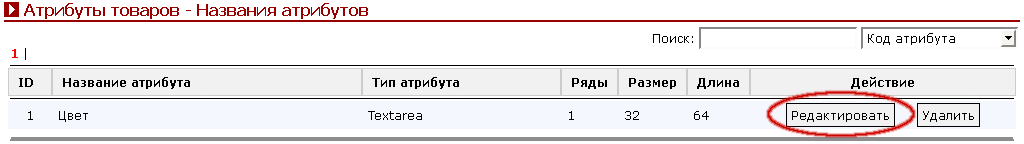
Заходим в Админку - Каталог - Атрибуты - Названия и редактируем атрибут Цвет, нажав кнопку Редактировать - рис. 19.

Рис. 19
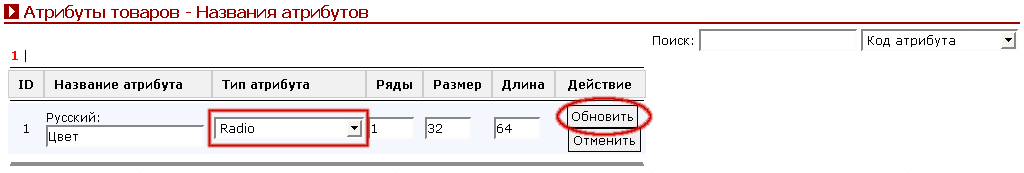
Устанавливаем атрибуту в колонке Тип атрибута значение Radio и нажимаем Обновить - рис. 20.

Рис. 20
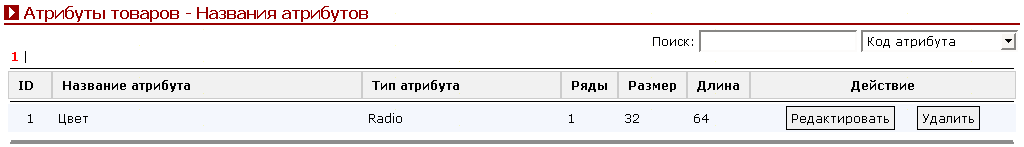
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Radio в списке атрибутов - рис. 21

Рис. 21
Всё, настройка типа атрибута закончена.
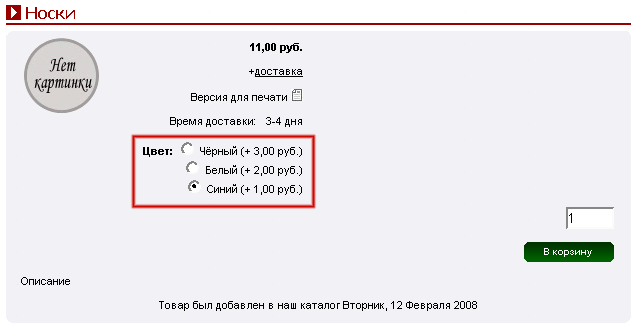
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара, Вы можете видеть Radio кнопки - рис. 22

Рис. 22
Читайте следующую страницу - Тип атрибута checkbox.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Checkbox атрибуту Цвет.
Смотрим, что у нас в данном примере уже создан атрибут Цвет и его значения Чёрный, Белый, Синий. Атрибут цвет уже прикреплён в товару Носки.
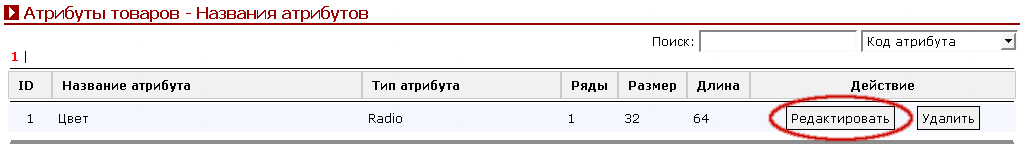
Заходим в Админку - Каталог - Атрибуты - Названия и редактируем атрибут Цвет, нажав кнопку Редактировать - рис. 23.

Рис. 23
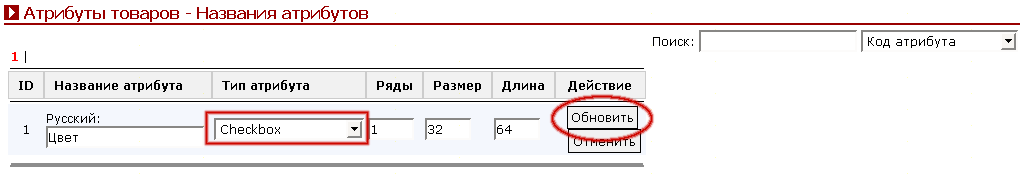
Устанавливаем атрибуту в колонке Тип атрибута значение Checkbox и нажимаем Обновить - рис. 24.

Рис. 24
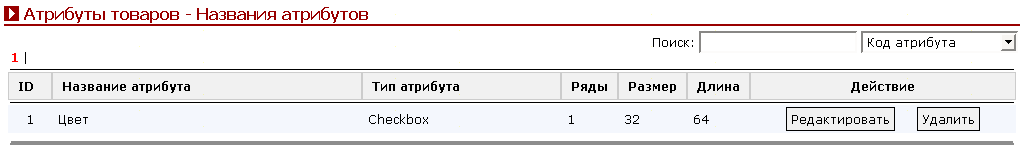
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Checkbox в списке атрибутов - рис. 25

Рис. 25
Всё, настройка типа атрибута закончена.
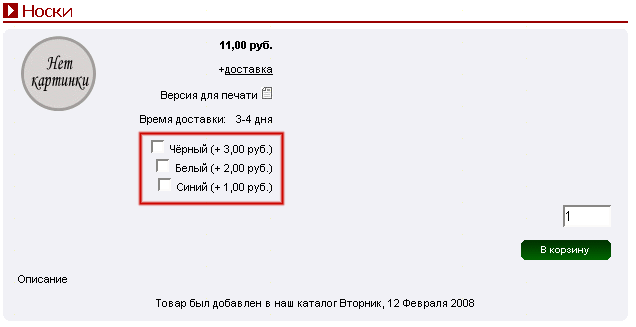
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара, Вы можете видеть Checkbox кнопки - рис. 26

Рис. 26
Читайте следующую страницу - Тип атрибута только для чтения.
В данном разделе я просто покажу уже знакомую процедуру установки типа атрибута, только в данном случае установим тип Только для чтения атрибуту Цвет.
Смотрим, что у нас в данном примере уже создан атрибут Цвет и его значения Чёрный, Белый, Синий. Атрибут цвет уже прикреплён в товару Носки.
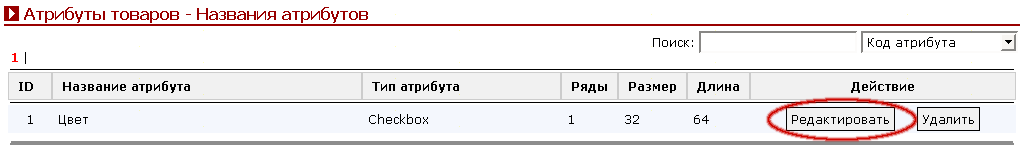
Заходим в Админку - Каталог - Атрибуты - Названия и редактируем атрибут Цвет, нажав кнопку Редактировать - рис. 27.

Рис. 27
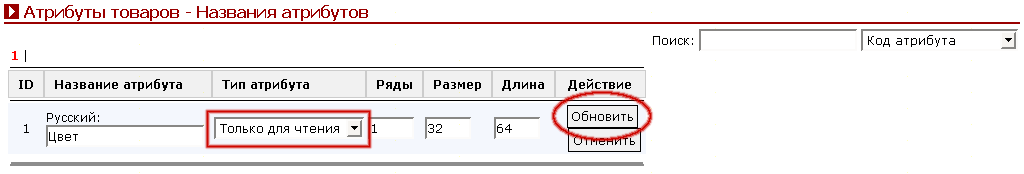
Устанавливаем атрибуту в колонке Тип атрибута значение Только для чтения и нажимаем Обновить - рис. 28.

Рис. 28
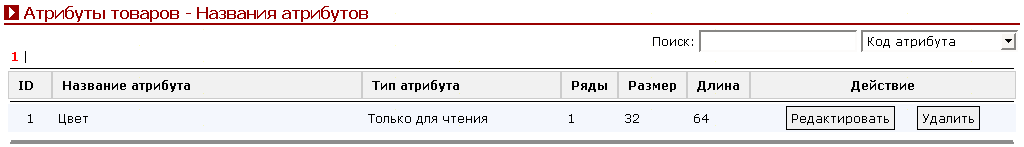
Изменив, атрибут, Вы увидите, что теперь Размер имеет тип Только для чтения в списке атрибутов - рис. 29

Рис. 29
Всё, настройка типа атрибута закончена.
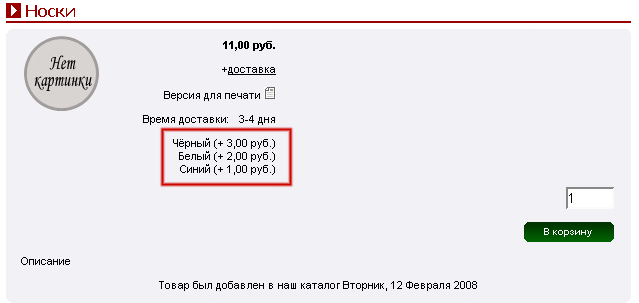
Вот таким вот образом устанавливаются типы атрибутов, теперь в каталоге, на странице карточки товара, Вы можете видеть значения атрибута Цвет в виде текст - рис. 30. Учитывайте, что лучше всего для атрибутов данного типа делать только одно значение, а не несколько.

Рис. 30